
Stay informed by signing up to receive our email newsletter

|
Tuesday 30th October 2018 at 08:38 By Rob |
 |

Ever posted a page from your website (eg a product or a blog article you've created) and no image shows up?
Here's why it happens, and what to do about it....
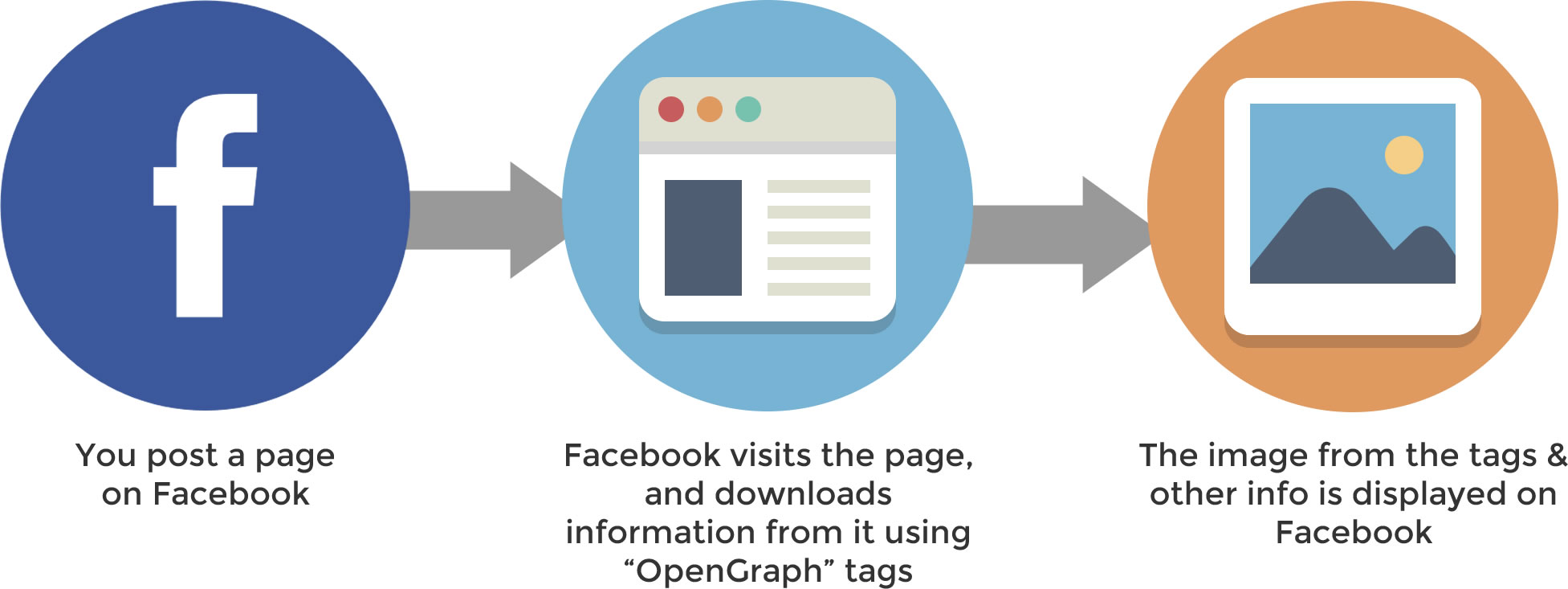
When you share a URL (web address / web page) on Facebook, eg, the page for one of your items, here is what happens:-
1) Facebook visits that web page behind the scenes
2) Facebook checks to see if there are any special "Open Graph" tags on it, which specify things like the name of the page, the picture which should represent it, etc.
(Note - the majority of our websites created in recent years have OpenGraph tags set up correctly as standard)
3) If your website has these special OpenGraph tags set up correctly, then they tell Facebook which image to use for the page you're sharing (eg for atht product / blog post / whatever you're sharing)
4) Facebook then (should), download this image and use this image to represent the item when it's shared on Facebook

1) Make sure your website has got Open Graph tags set up
The majority of websites we've created in the past few years have these tags set up already. If you've using one of our websites which is a little older, ask us to add these tags in for you (a small fee may apply).
If you don't have one of our websites, then, please firstly consider getting one! If not, ask your web designer to look at this information from Facebook which explains how to set up OpenGraph tags:-
https://developers.facebook.com/docs/sharing/webmasters/
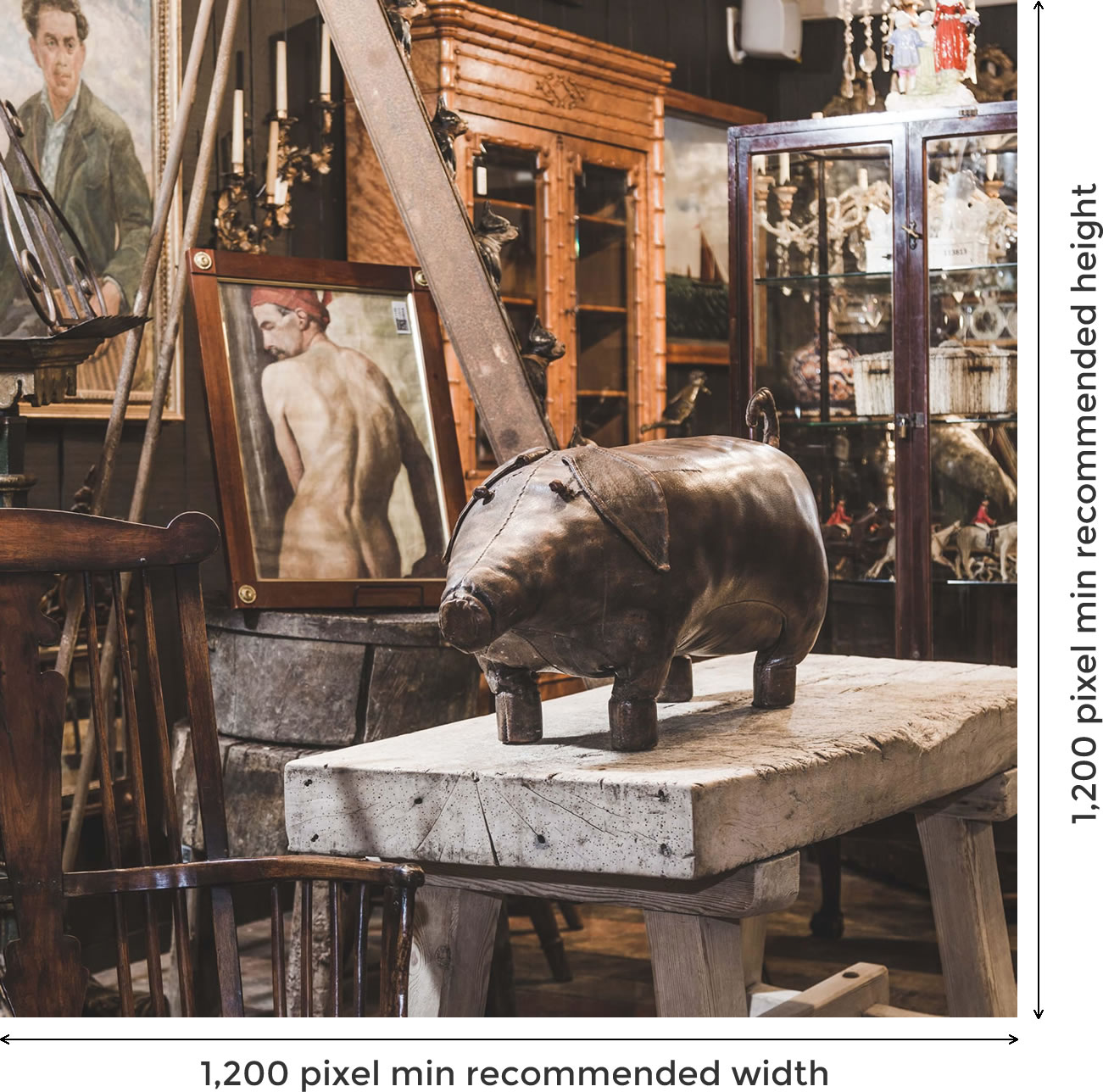
2) Make sure the main image you have on the page (which will usually be the one referenced in the OpenGraph tags) is big enough
Facebook recommends that the images referenced on the page are at least 1200 x 630 pixels. Apparently you can go as low as 600 x 315, but I wouldn't recommend it as the image could look blurry or pixelated, especially on modern retina screens.
As a simple guide, we would recommend ensuring your image is at least 1,200px by 1,200px

3) Ask Facebook to "refresh" its memory of the page. You can do this using Facebook's debugger tool.
To do this:-
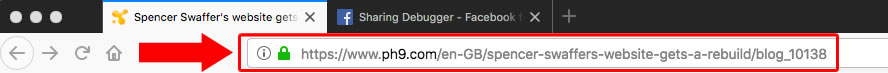
a) Figure out the web address (aka "URL") for the page you want to share. If this is a product or blog article on your website, visit the page, and copy the URL from the web address bar at the top of the web page:-

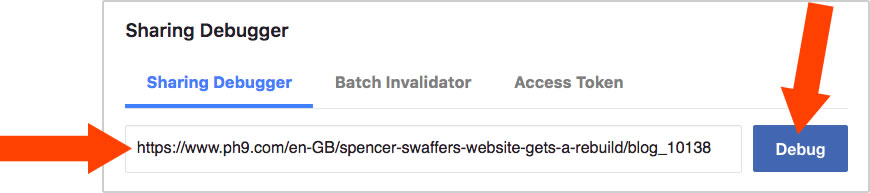
b) Visit https://developers.facebook.com/tools/debug/
c) Paste in that web address from step (a) into the Facebook debug tool and press "Debug"

d) If this page has never been shared before, Facebook will prompt you to fetch it. Do this by pressing the "Fetch new information" as shown below:-

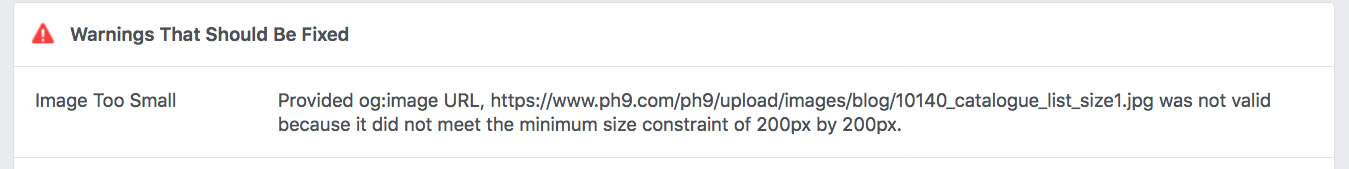
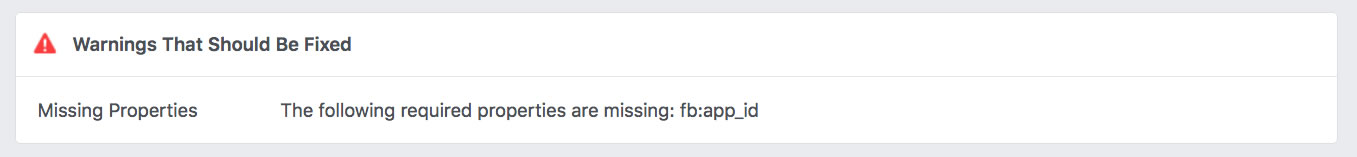
e) If the image you've uploaded for this page isn't large enough, or if you don't have OpenGraph tags setup properly on your website you might get an error message like this, and Facebook might decide to use a different image on the page instead:-

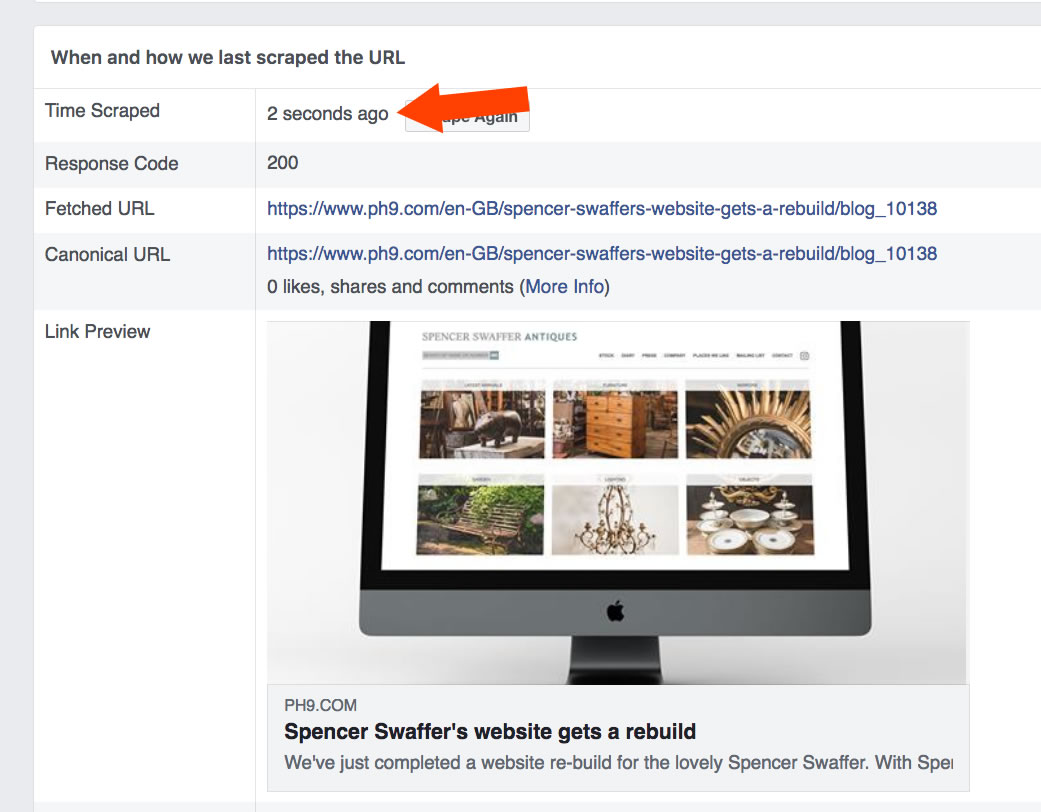
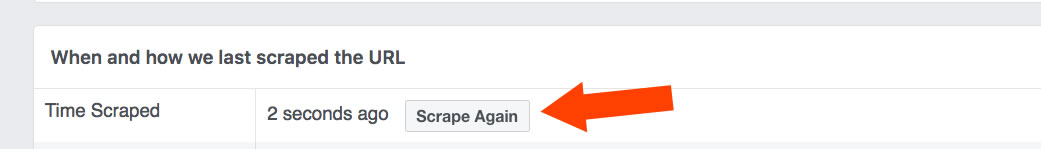
f) Facebook will show you when it last scraped (eg "fetched" / "downloaded" / "looked at") this page. You can see this time below together with a preview of what it "should" look like when you post this page on Facebook

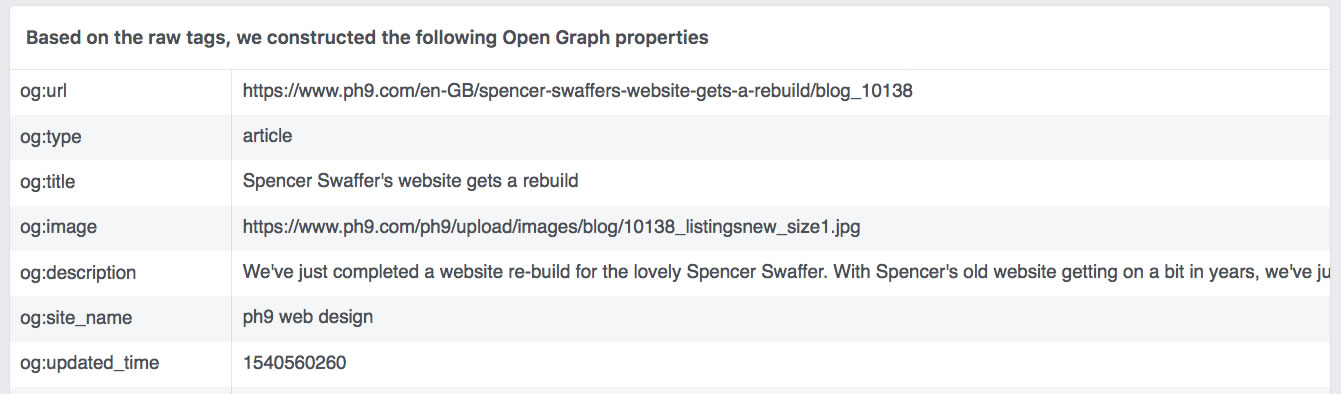
g) If you scroll down, you'll see that the debug tool will show all the information about the page, including which picture it uses, the title of the page, the name of the website, the description of the page, etc:-

h) If you've changed the image (or uploaded a better one), or updated any of the information, press the "Scrape Again" button towards the top of the page. This will prompt Facebook to reload the page. Note that it can take Facebook a few seconds or so to update the page information and picture preview.

i) If you get the following error messages from Facebook's tool, then in most cases you can ignore them as they're optional fields rather than essential ones:-

In most cases, as long as you OpenGraph tags set up, have an image uploaded for any pages you share on your website, and as long as that image is large enough, you shouldn't have any issues or problems.
However if you do, simply use the tool and instructions above to get Facebook to refresh the information.
I hope you've found this guide useful!
We can help you sell online easily too!
We have been businesses sell online easily since 2004, and we can help you too.
If you need a new website for your business, contact us on...
Click here to contact us by email
or call us onAs well as a hand held service, all our customers receive a copy of our marketing tips book which gives you lots of tips and advice on this on how to succeed online.